Streaminling Laptop Management
for Los Angeles County with M.I.T (Mobile Inventory Tracker)
UI/UX Designer Co-lead
Public Sector Technology
Figma, Miro, MS Office Suite
10
Current Inefficiencies:
Manual processes for recording laptop locations and handoffs.
Inaccuracies, wasted time, and need for more transparency.
M.I.T. is a mobile application designed for DTD administrators and warehouse workers to streamline the laptop management process, from receiving shipments to distributing them to recipients with an integrated barcode scanner for eacy tracking.
User Persona
We identified the application's core user groups, including warehouse workers, DTD administrators, supervisors, and non-technical users. Through user persona development, we created detailed profiles outlining each user group's needs, goals, and pain points.
Competitive Analysis
We conducted a thorough analysis, identifying existing inventory management and shipping applications. By evaluating available solutions, we determined their strengths and limitations, ensuring M.I.T. offered a unique and valuable user experience.
Scenario Mapping & User Storyboards
To design an intuitive interface, we focused on the daily tasks of Sarah, a dedicated DTD staff member responsible for managing the inventory of laptops within her organization.
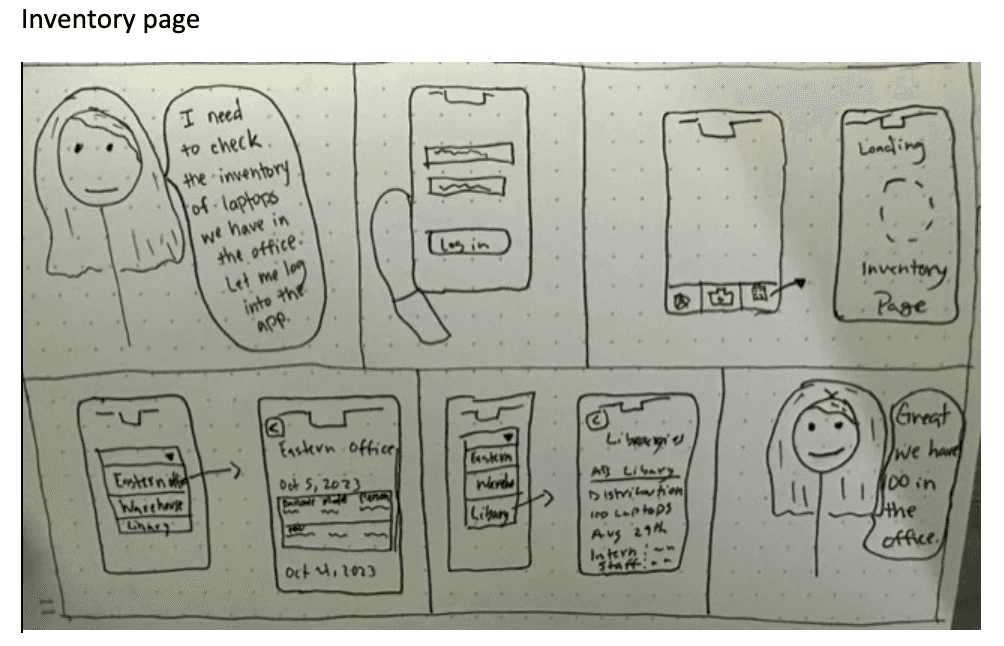
Scenario: Managing Inventory with the M.I.T. Application
Inventory Page
Starting the Day:
Sarah opens the M.I.T. application and logs in with her work credentials.
Navigating to the Inventory Page:
From the dashboard, she accesses the inventory page via the main navigation menu.
Loading Inventory Data:
The app displays a loading spinner while fetching data. Once loaded, Sarah sees a dropdown menu for different locations.
Selecting a Location:
She selects “Eastern Office” to check the laptops there. The app updates the inventory list instantly.
Reviewing Inventory:
The list shows laptop models, quantities, and locations. Sarah finds the information she needs quickly.
Checking Other Locations:
Sarah checks the “Libraries” inventory next. The app processes the data and updates the list.
Task Completion:
Sarah successfully completes her inventory check, ensuring all laptops are accounted for.
Collabrative Sketching Session
To foster creativity and ensure diverse perspectives were considered in the design process, I hosted sketching sessions with the design team. During these sessions:
Idea Generation: Team members brainstormed and presented initial design concepts on paper.
Discussion and Feedback: We discussed each idea in detail, providing constructive feedback and suggestions for improvement.
Integration of Ideas: The best elements from various sketches were integrated into the final design, ensuring a well-rounded and innovative solution.
Tight deadlines demanded efficiency. I implemented a task division by page and fostered a supportive mentor-mentee environment within the design team to empower newer designers. I led weekly Figma workshops, addressingfunctionalities and concerns. Our collaborative effort resulted in a pre-built UI component library, ensuring consistency and accelerating the wireframing process.
Unintended User Flow
Users bypassed the scan icon in the navigation bar and accessed scan history directly through a "view history" button on the home page.
Unfamiliarity with Mobile Inventory Apps
Users unfamiliar with mobile inventory apps found the design confusing, requiring a more intuitive interface.
Improved Scan Workflow
Based on user feedback, we streamlined the scanning process. Users now access scan history and various scanning options directly on the main page, bypassing unnecessary navigation steps. This resulted in a 50% increase in scanning productivity.
New User Focus
To improve usability for those unfamiliar with mobile inventory apps, we simplified navigation icons and included text, streamlined scanning workflows, and included in-app tutorials. This ensures a smoother experience for everyone.
Enhanced Flagged Laptop Identification
In response to user feedback, we improved the visibility of flagged laptops on the summary page. Now, flagged laptops are visually separated from non-flagged ones. This allows users to quickly identify them, boosting workflow efficiency.
Iteractive Design
To facilitate a smooth development workflow, we adopted a phased design handover approach. We initially provided the developer lead with the wireframes. This enabled them to start planning the application's backend structure and defining the necessary data fields.
Once the high-fidelity prototypes were finalized, the development team could focus on integrating the UI elements (visual design) on top of the already established functional core. This approach streamlined the development process and ensured efficient utilization of time and resources.
The initial team size of 15 members, including myself, fluctuated due to unforeseen circumstances. This challenged us to adapt by redistributing tasks efficiently, leveraging each team member's strengths to ensure progress with our team of 9 designers.
Built an inclusive, learning-focused team. Rewarding to see everyone contribute to design, even newcomers.
Project expanded my skillset through hands-on design, research, and development. Gained invaluable real-world knowledge.
Effectively managing client/stakeholder expectations was a crucial learning experience. I learned the importance of assertiveness in managing scope creep by politely declining additions that could potentially derail the project timeline.